日期: 2022-09-24 12:08:59 浏览数:136
公司主营产品包括全网型官网制作,品牌型网站设计,营销型网站建设,服务型网站开发,网上商城制作,门户网站建设。PC+手机+微信网站+小程序+APP,五合一网站建设,提供的营销型、服务型、门户网站建设服务会根据客户不同行业、不同类型,从而提出一个最合适的形象定位。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)。
响水网站优化

我们可以通过以下两种方式来安装 Bootstrap5:
使用 Bootstrap5 CDN。
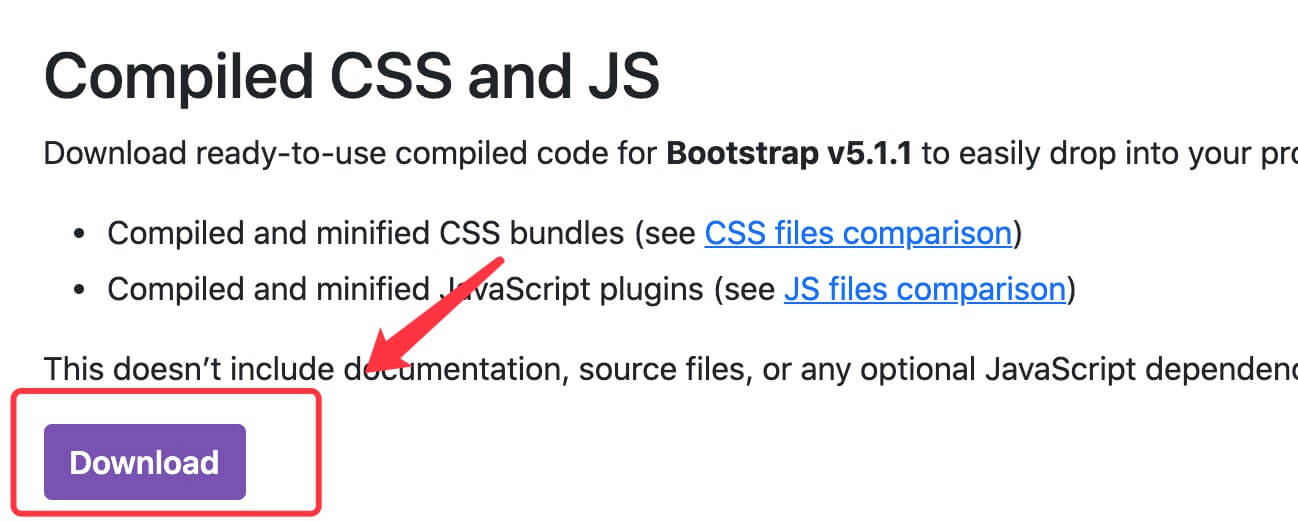
从官网 getbootstrap.com 下载 Bootstrap 5。

国内推荐使用 Staticfile CDN 上的库:
注意:popper.min.js 用于设置弹窗、提示、下拉菜单。
bootstrap.bundle.js (未压缩版)或 bootstrap.bundle.min.js(压缩版) 包含了捆绑的插件如 popper.min.js 及其他依赖脚本,所以我们也可以直接使用以下代码:
此外,你还可以使用以下的 CDN 服务:
国内推荐使用 : https://www.staticfile.org/
国际推荐使用:https://cdnjs.com/
你可以去官网 https://getbootstrap.com/ 下载 Bootstrap5 资源库。
注:此外你还可以通过包的管理工具 npm、 yarn、gem、 composer 等来安装:
npm install bootstrapyarn add bootstrapgem install bootstrap -v 5.1.1composer require twbs/bootstrap:5.1.1
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码:
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
Bootstrap 5 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
本公司专业从事于做企业网站、个人网站、网店、商城、手机微信网站样样行,小程序。
服务热线:400-111-6878 手机微信同号:18118153152(各城市商务人员可上门服务)。